Proptech Automation
*This project is under an NDA, thus all clients logo or branding are removedThis project was done for a startup company, as part of a General Assembly UX course.
Role
Time
Platform
Time
Platform
UIUX Designer
(team of 4)
2 month (flex)
CMMS Website
2 month (flex)
CMMS Website
Overview
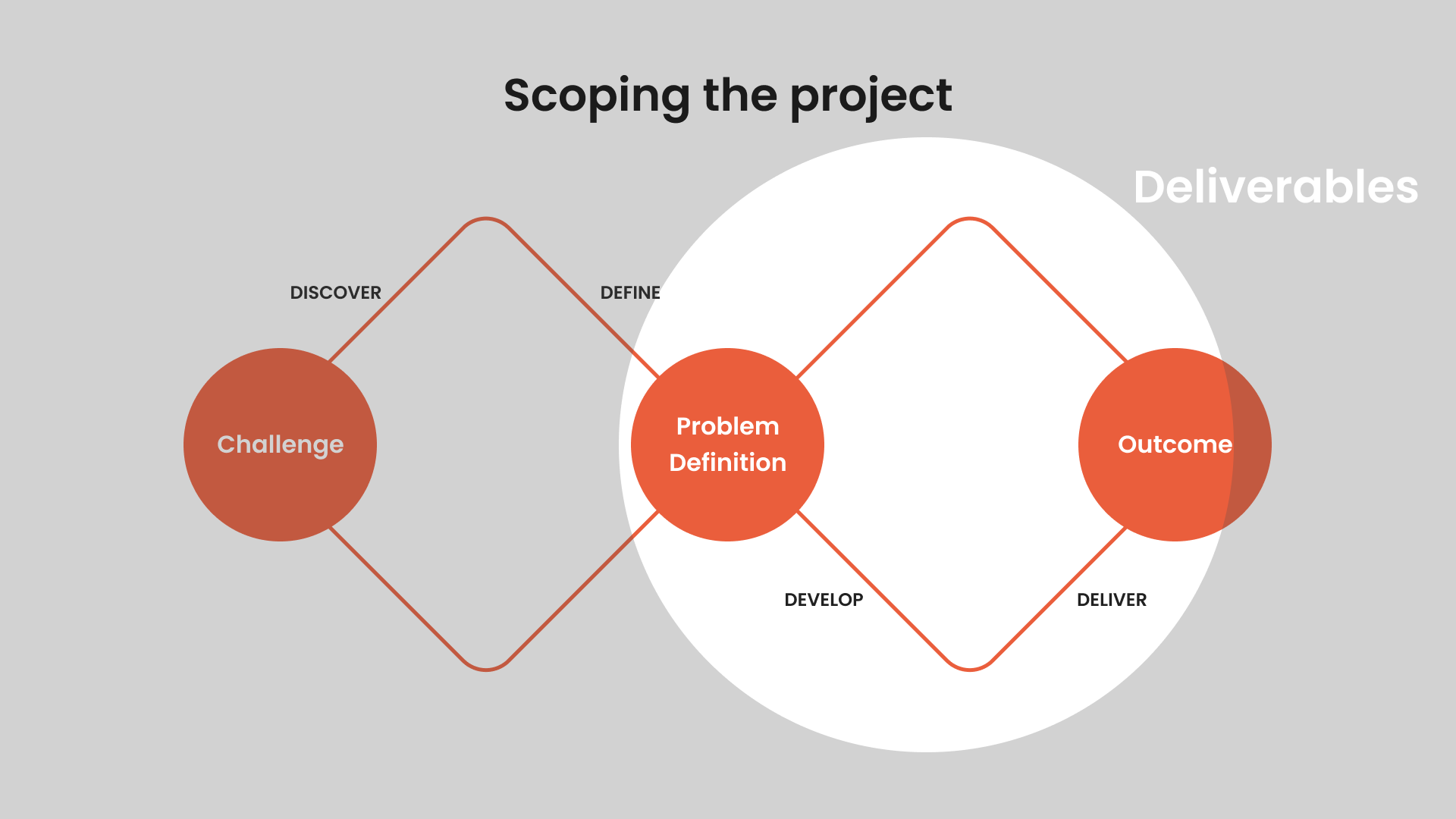
The client is a cloud-based software-as-a-service (SaaS) PropTech startup that is in the midst of developing it’s dashboard software that will assist property managers in a wide variety of ways, from asset and maintenence management, task overview, and communication between it’s staff and tenants.When given the brief for this project, the client had already identified its challenges and the problem they wanted us to work on. As such, for this project the double diamond has a much heavier emphasis on the latter half to address the problems they wanted to focus.

Brief
The brief given to us had these requirements:- To design a new module enabling users to create workflow automation & templates for the co-working space industry.
- The module must allow usersto set their own rules for workflow automation to compose message templates for emailing & notifications.
- The design solution may suggest third-party software integration for the automation.
- The prototype should be in line with the visual style of the current software design style.
From the given brief, it was clear that research on automation processes would be a big emphasis with our deliverable.
Challenges
Our client, which is entirely focused on serving the property market, had tasked us with coming up with a possible automation process for their management software. However, my team has no knowledge of automation processes, and no experience in the property industry.We would have a lot of research to do before we could even begin to understand the needs of our client and how to address them.
User Interview
Discussing with our client, we came to realise that our users had to be operations managers that were currently using our clients servicees.Unfortunately, there were some obstacles. After negotations, we were only allowed a short 20 minutes to conduct our user interview. This obviously meant that we had to cut down our questions to only the most critical ones.
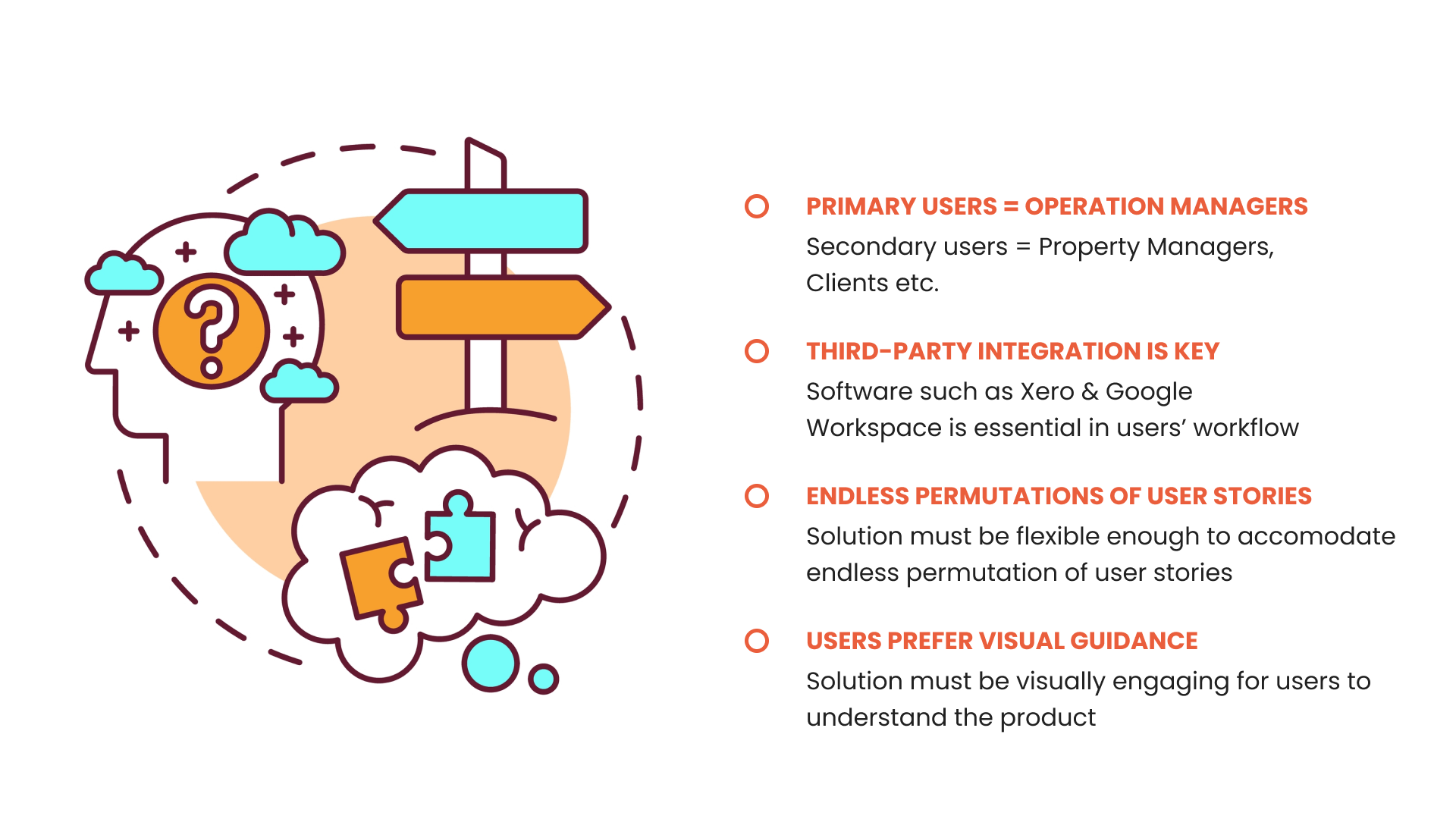
Despite the limitations we had in our user interview, we were able to get some insights from it.
 What did we gather from the affinity mapping?
What did we gather from the affinity mapping?01.
I want to be able to send an email message every time there is a new tenant with the check-in email template I have drafted.02.
I want to be able to send an email message every time it is a tenant’s birthday with an email template I have drafted.
03.
I want to be able to receive an auto-generated profit and loss statement document at the end of every month based on the data within the same month from HomeBozz
04.
I want to be able to send an email message every time there is an expiring tenancy contract from the existing tenant, to inform the client about the renewal process with the template I have drafted.05.
I need seamless integration between XERO/Google and the product dashboard when it comes to updating data.We consolidated our research findings into a list of key requirements on who the product would be serving, and the features it would need for its users.

Comparative & Competitive Analysis
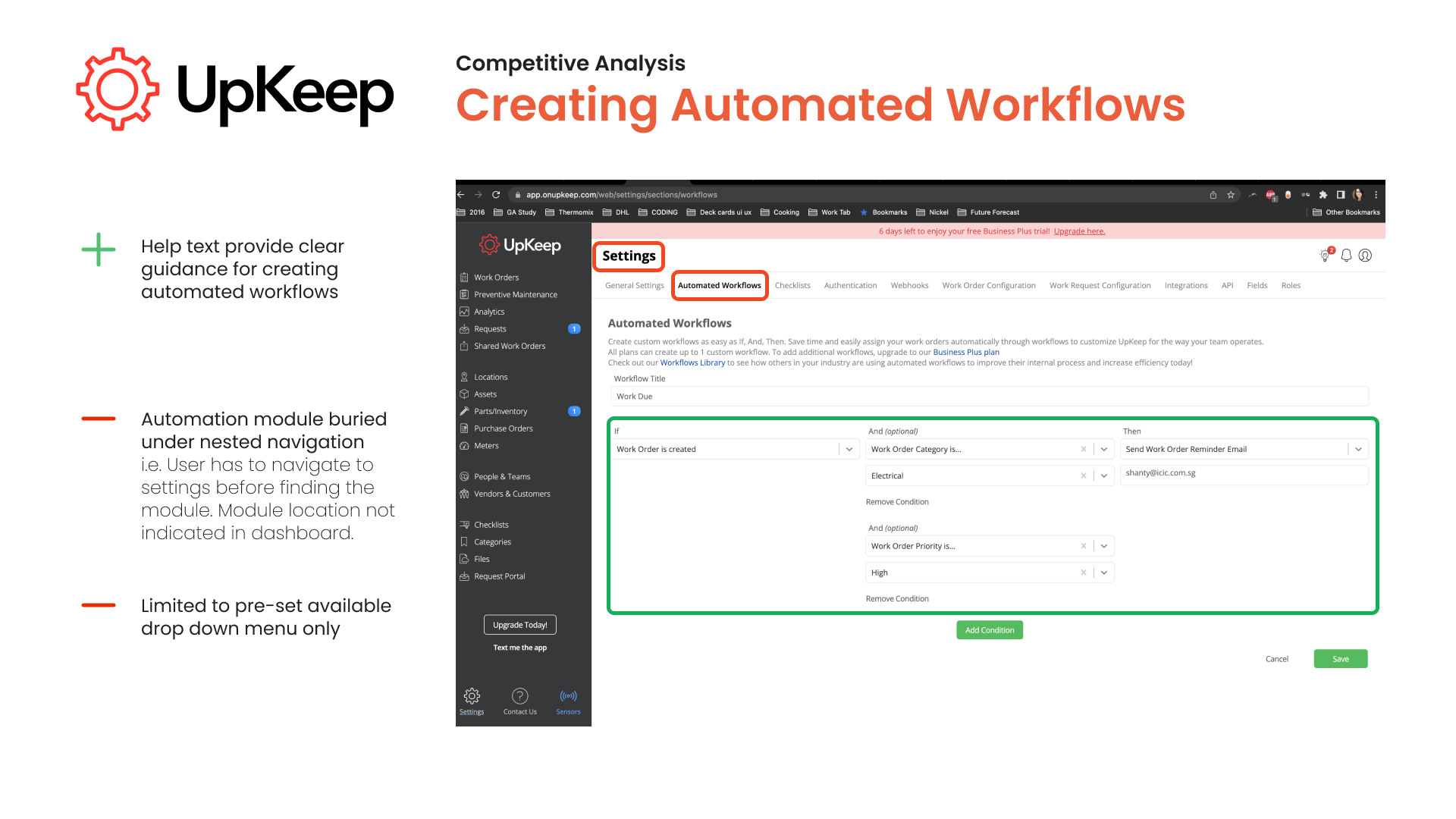
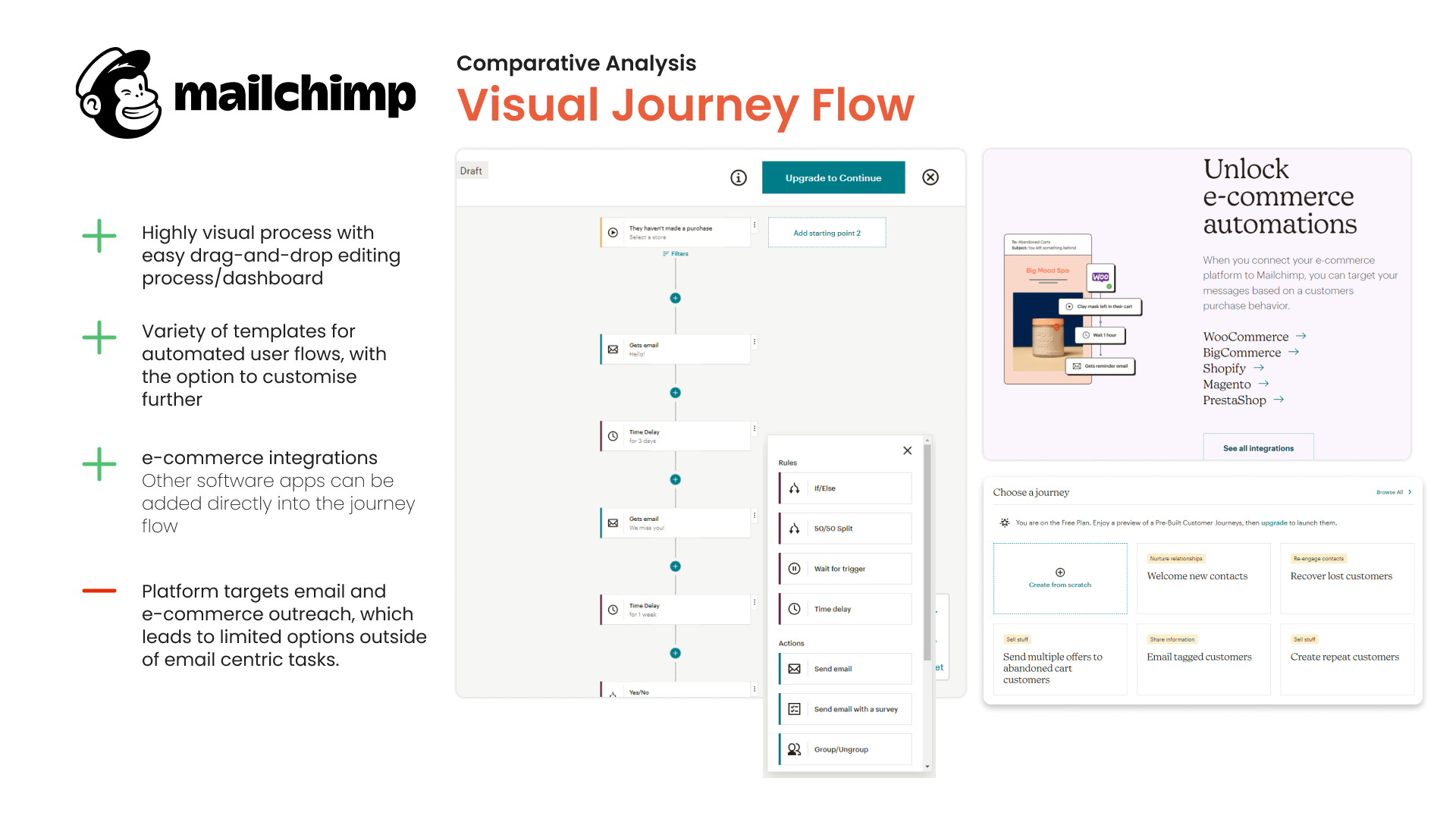
We researched companies which were already using a similar dashboard design to our client, as well as companies that had some automation without a dashboard. Competitive Analysis
Competitive Analysis


Comparative Analysis


Both methods are easy to understand and did not require extensive training to use. When we brought our findings to the client, they decided on the journey flow style as they found it easier and clearer to use.
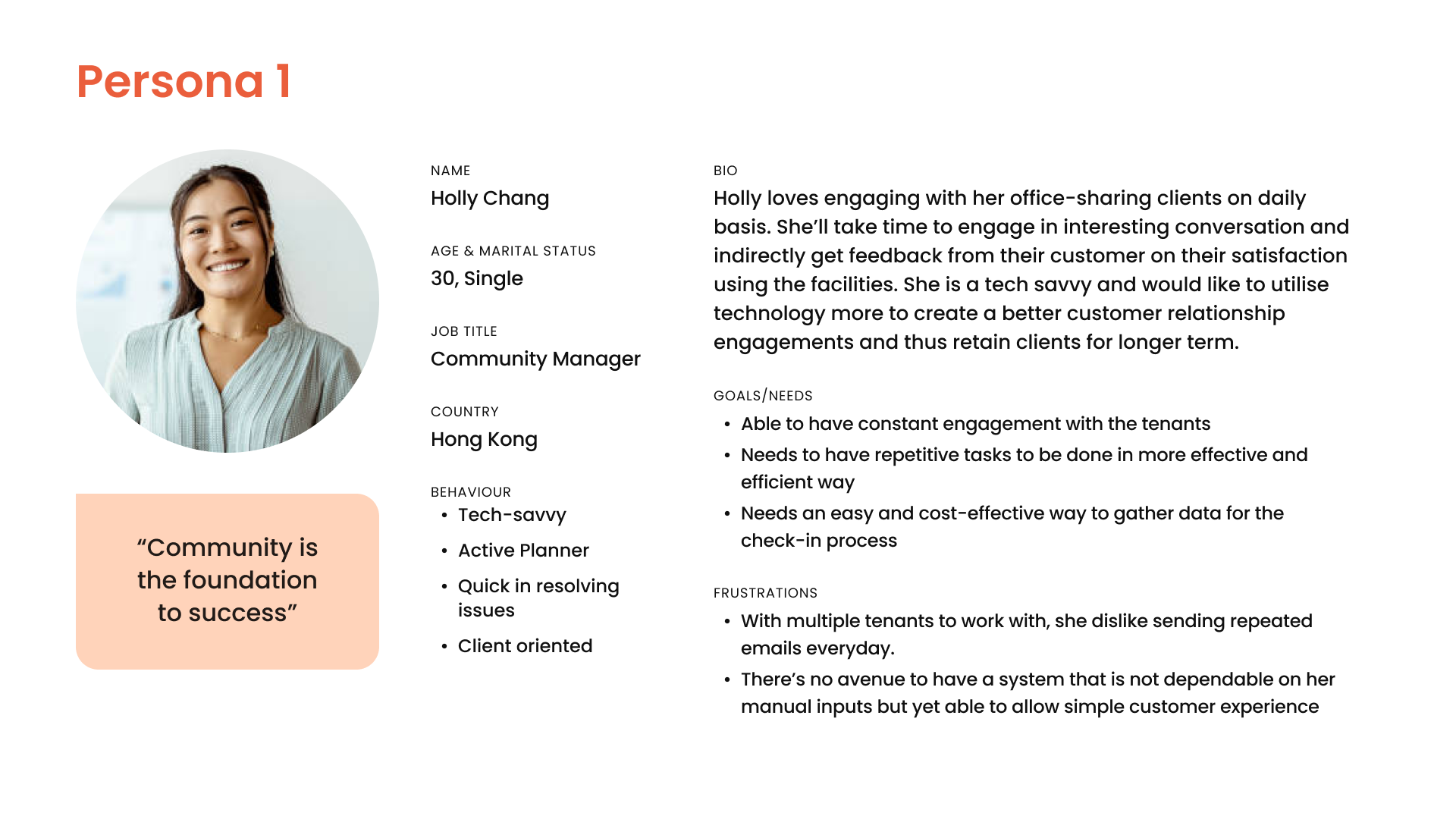
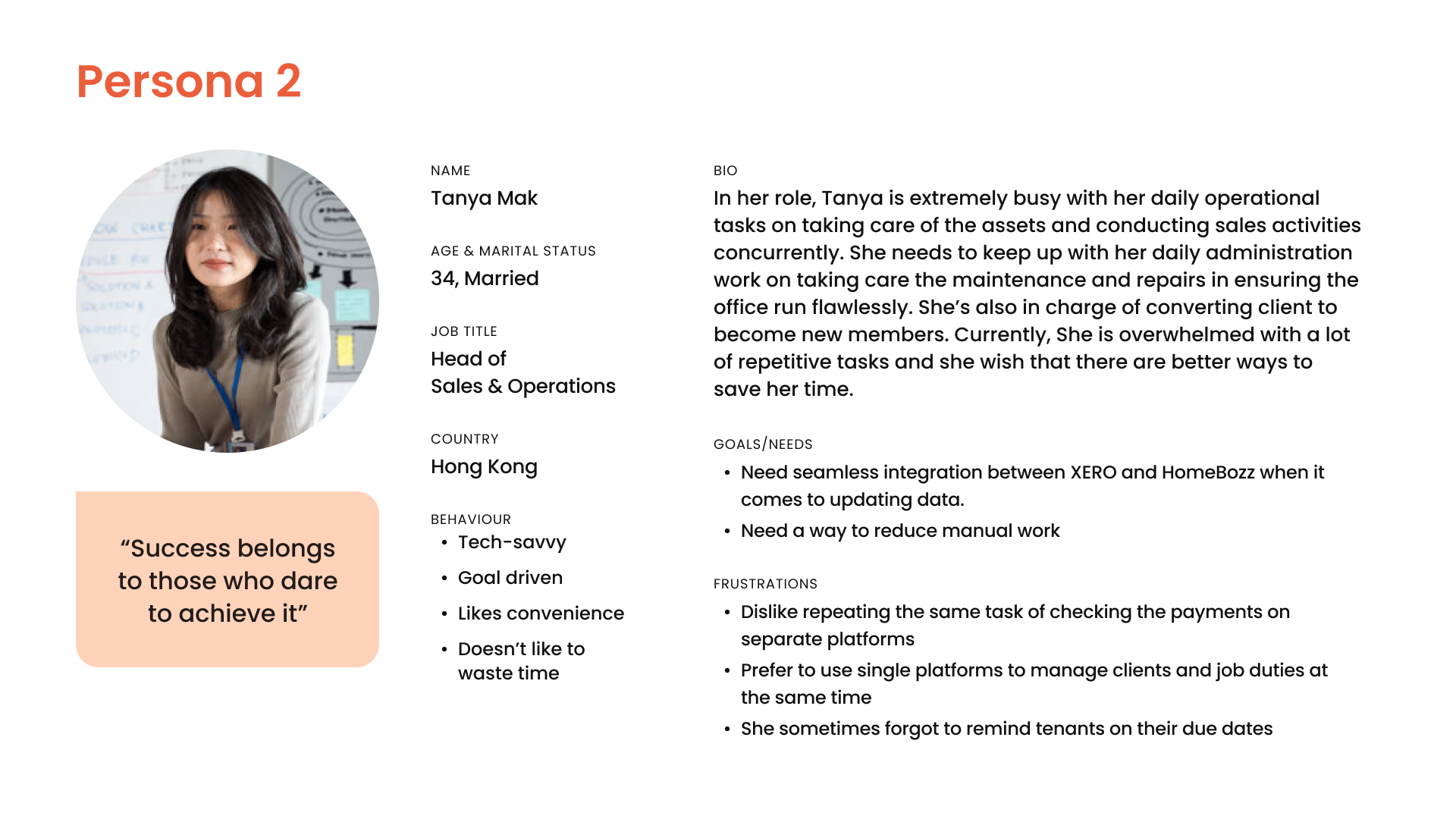
Personas


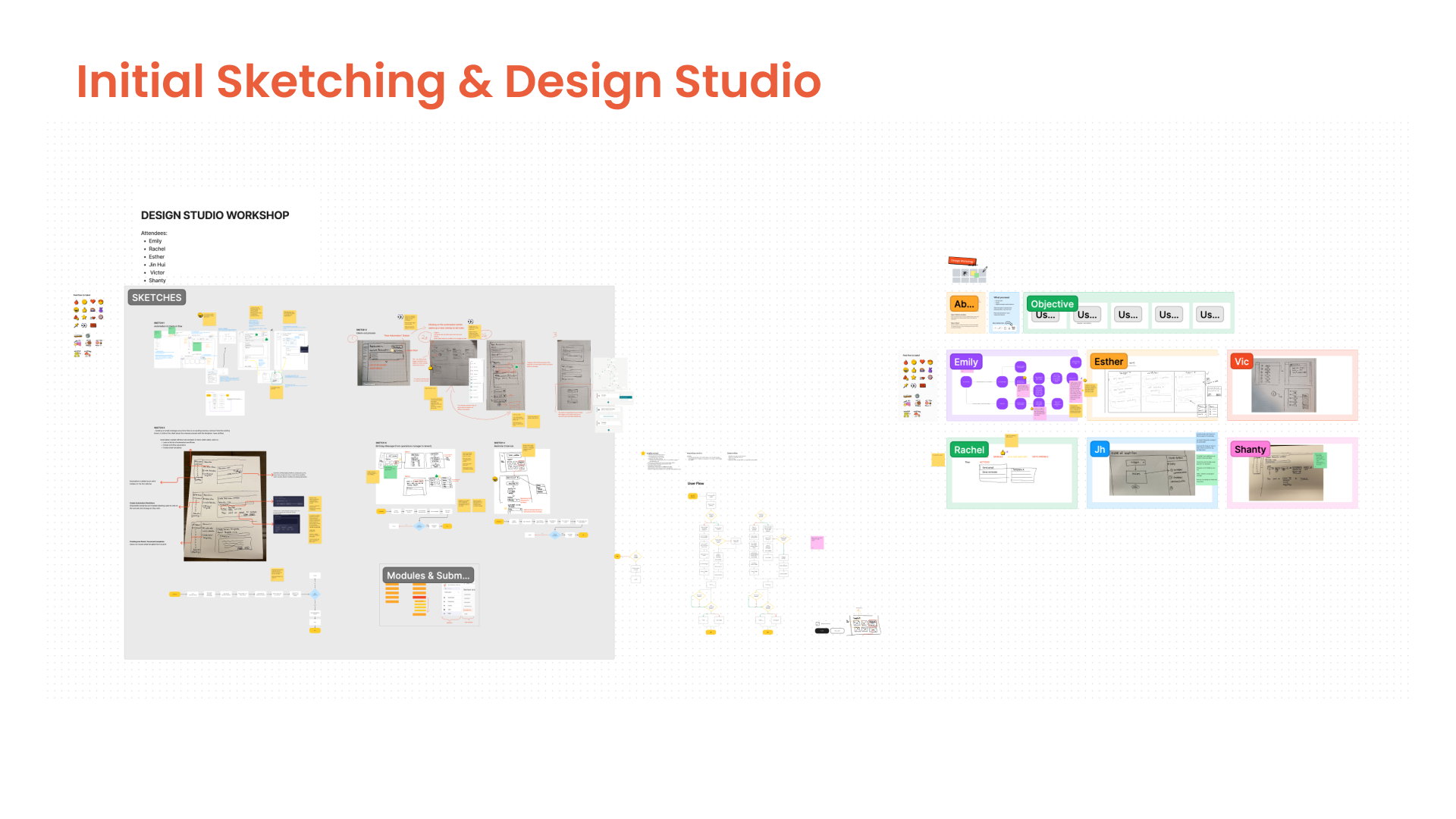
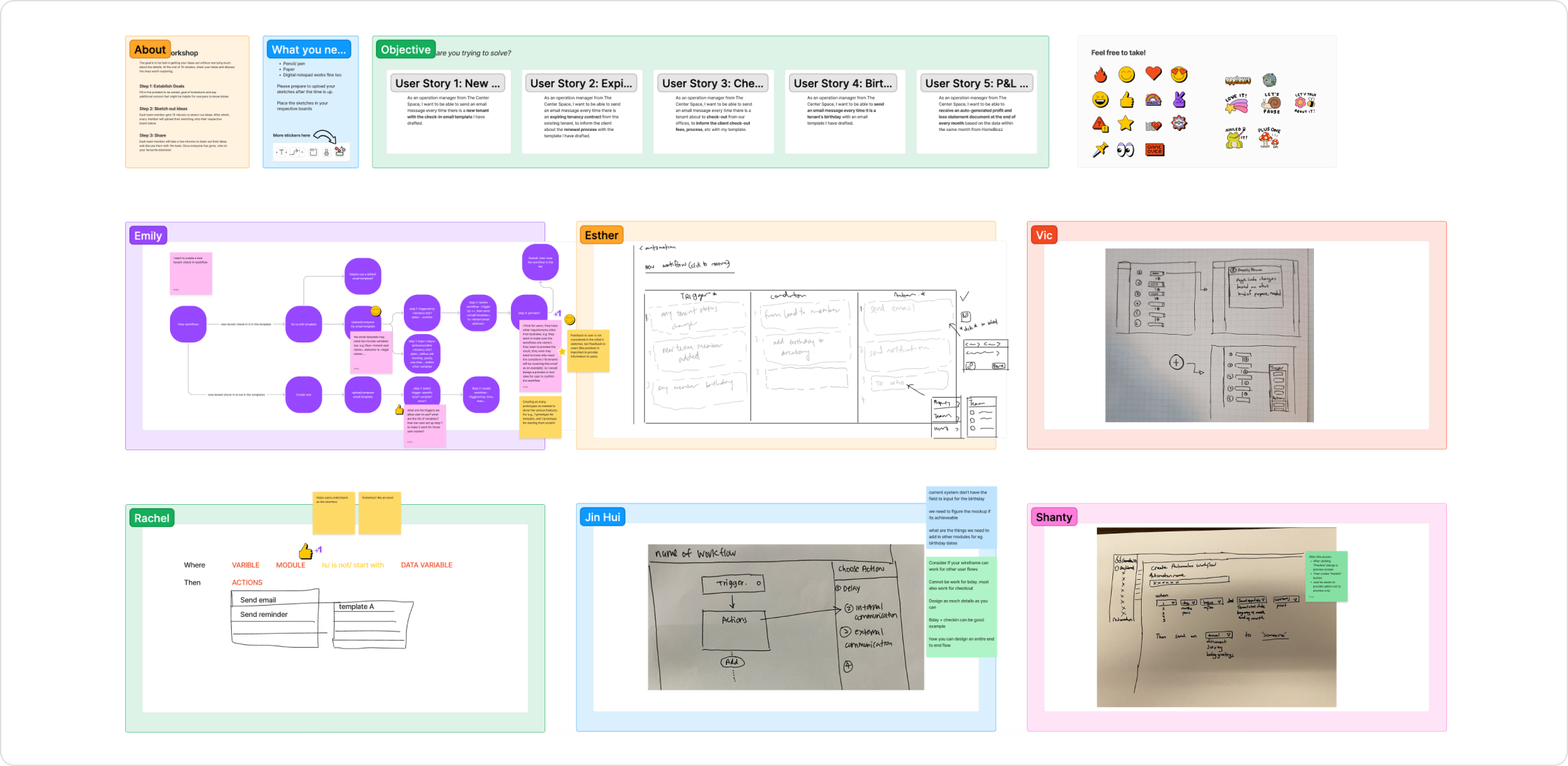
The team worked on some initial sketches, and conducted a design studio with our clients to understand what were potential ideas and limitations that they had in creating the interface for the automation.


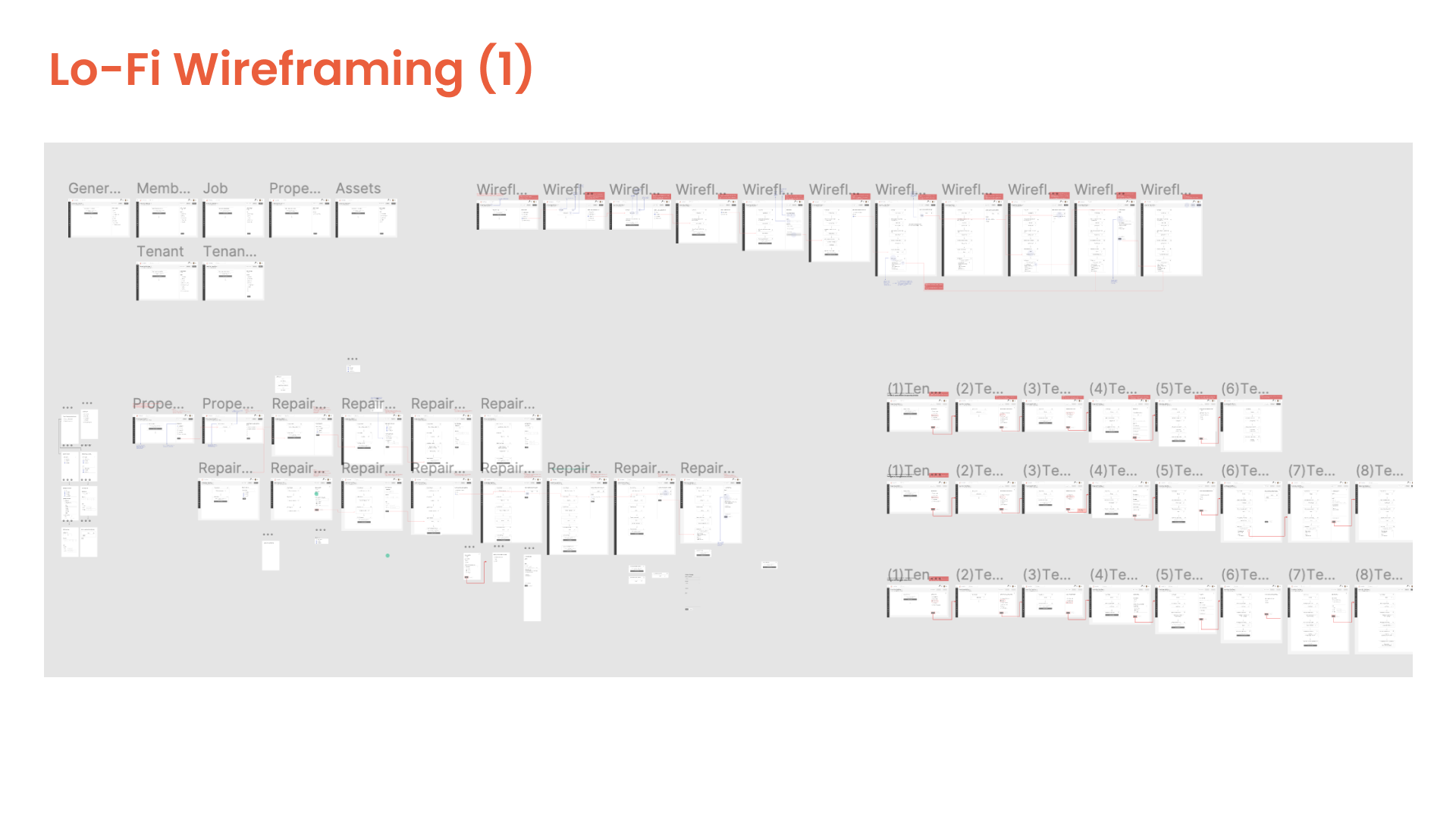
 From there, we conducted a voting on which design concepts were the more successful and proceedeed to lo-fi wireframing.
From there, we conducted a voting on which design concepts were the more successful and proceedeed to lo-fi wireframing.


During our presentation of the lo-fi wireframe to the client, they pointed out some issues they felt needed to be addressed. The main issue was that the workflow was too limited, and was not open-ended enough for their users. Thus, we had to go back to the drawing board that allowed users to use the automation tools with less limitations.
Sketching Iteration

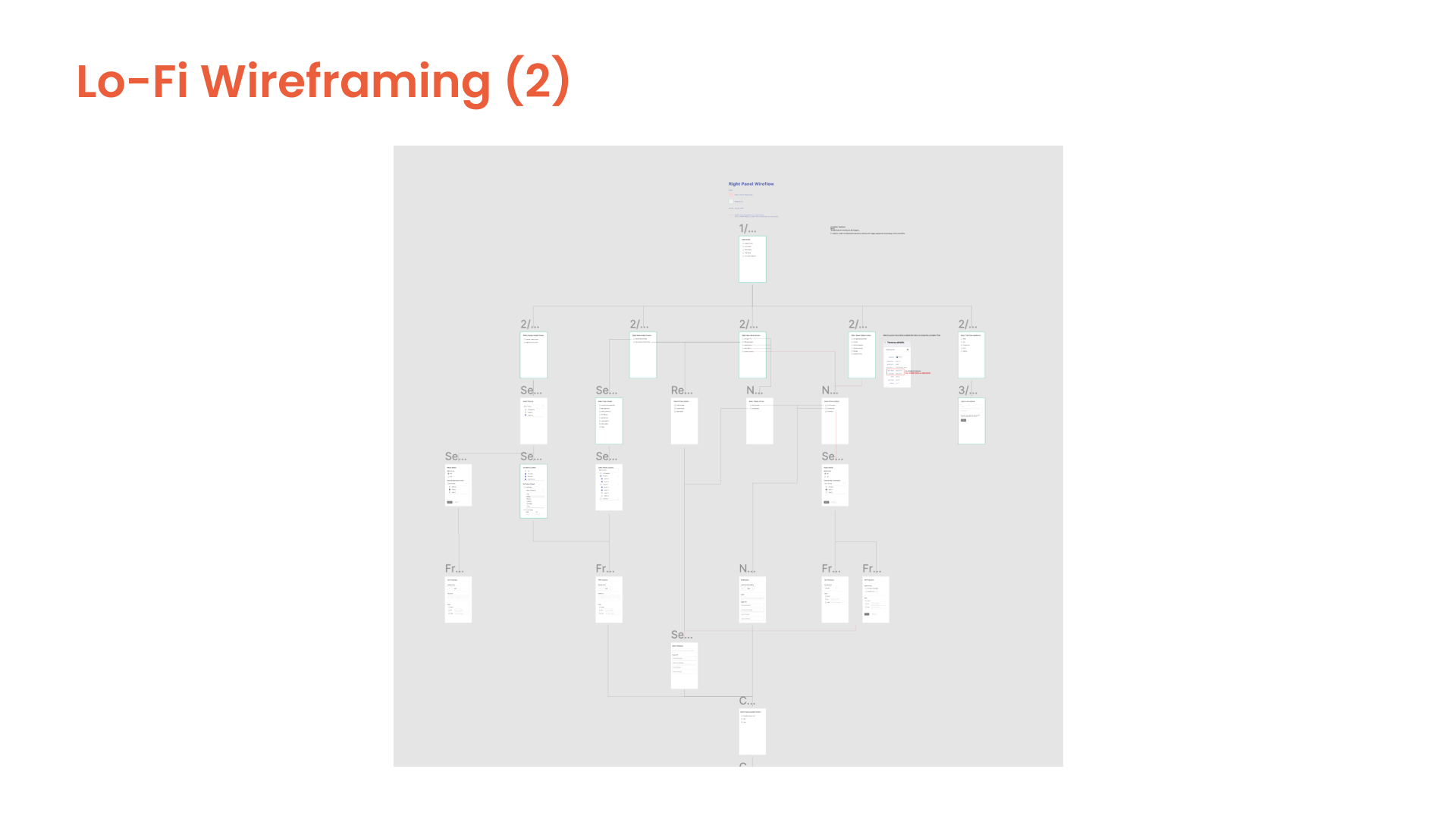
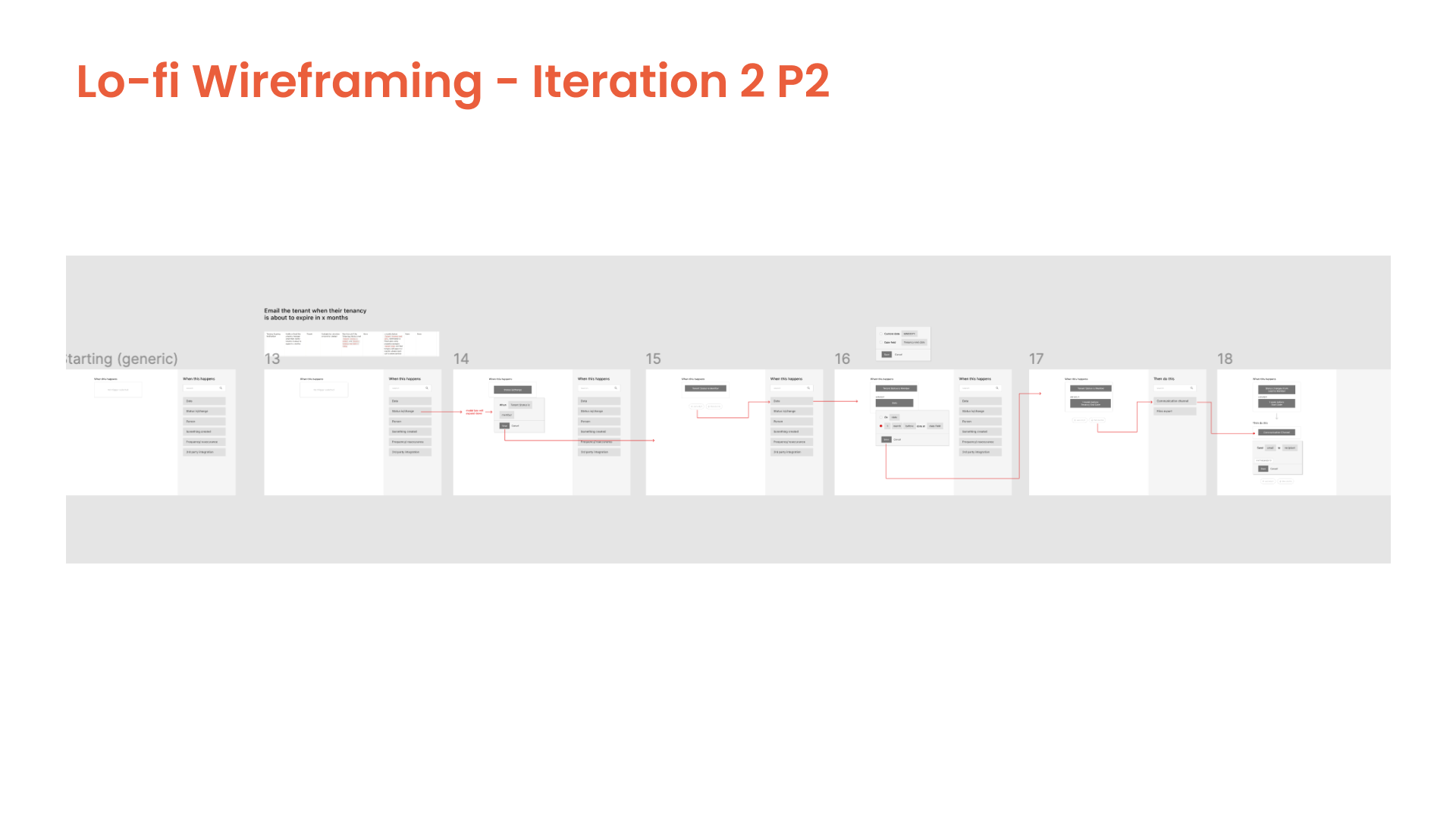
From there, we had another presentation which the client was satisfied with, and we moved to 2nd iteration of the lo-fi wireframe.



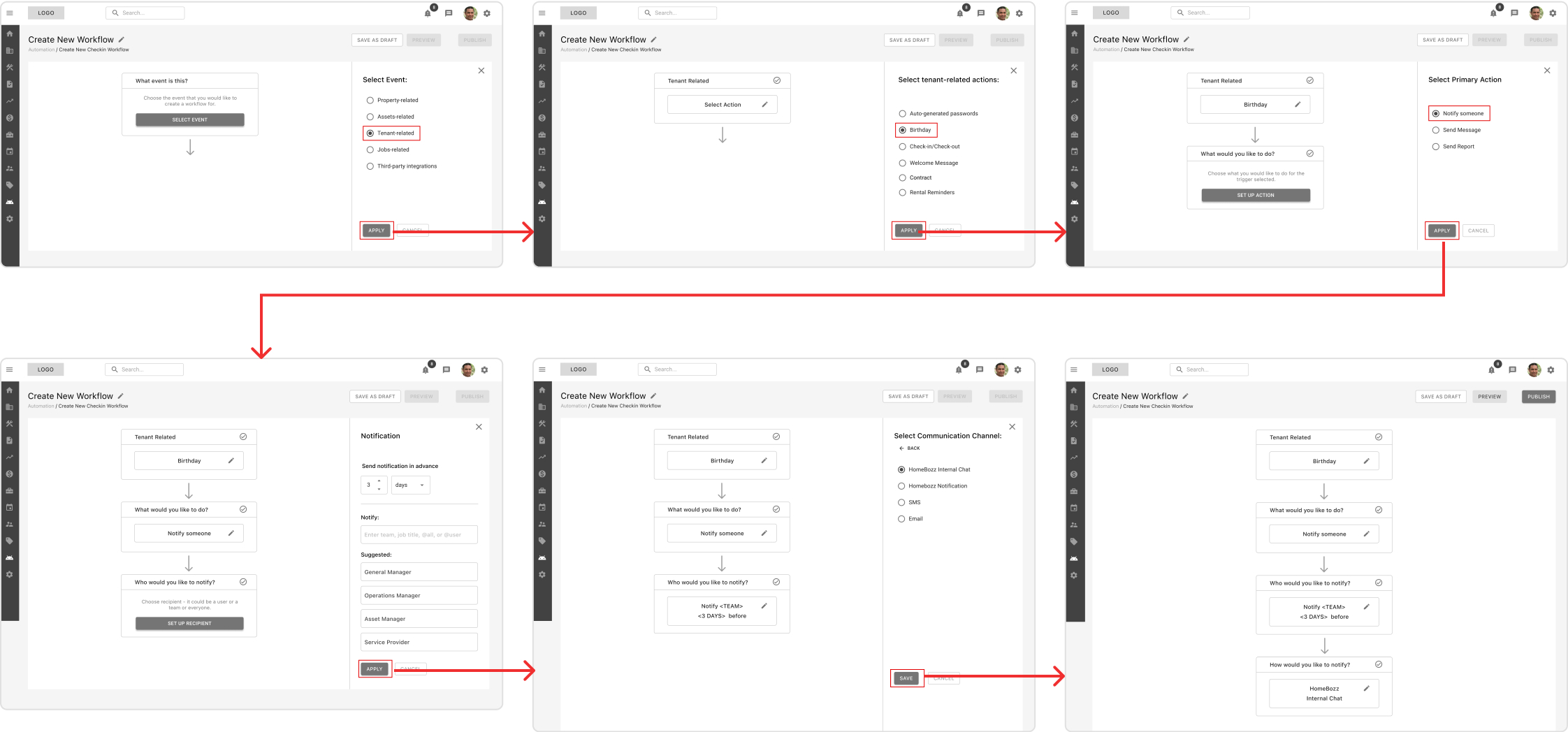
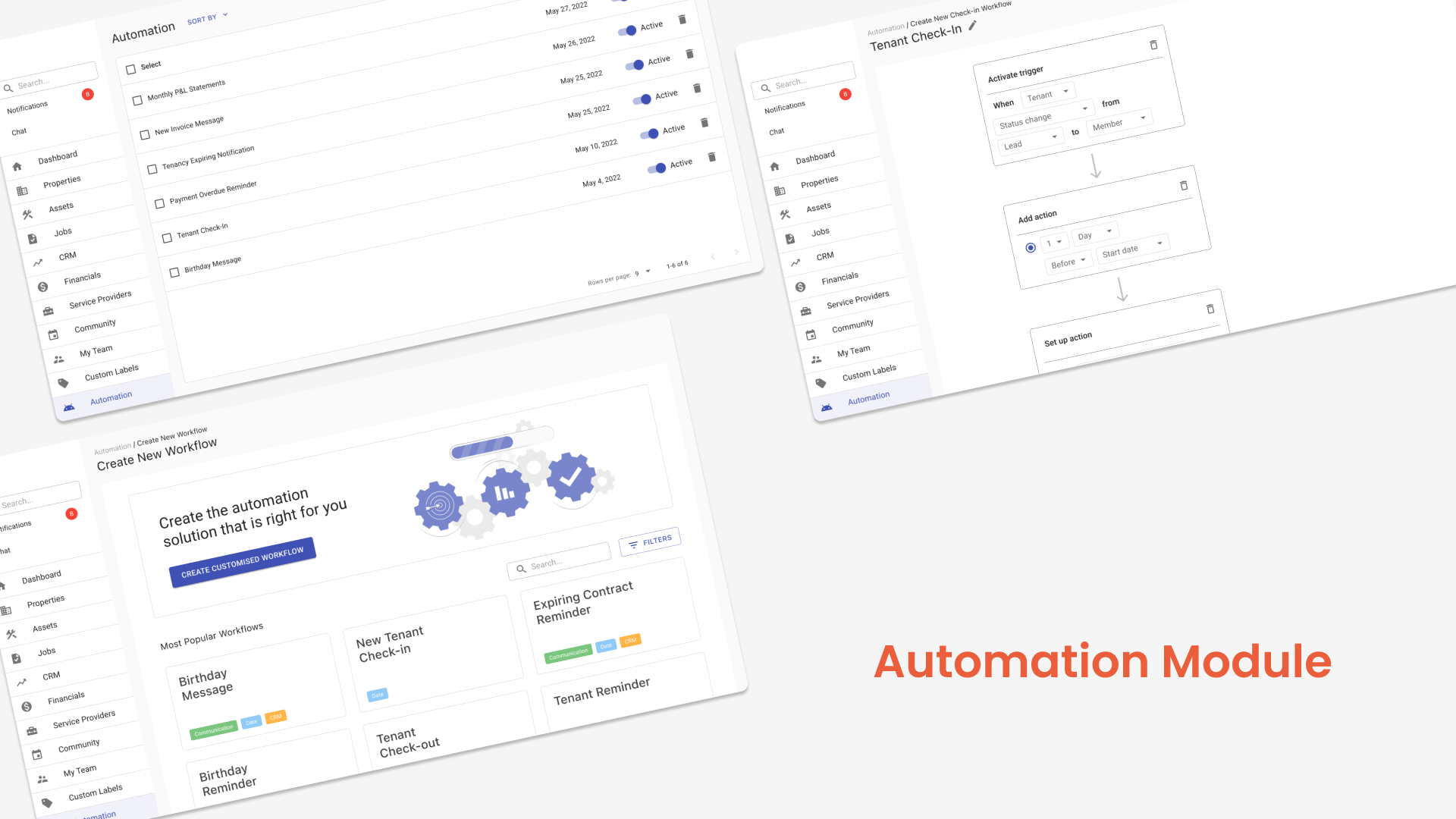
Final prototype

 In this section, I will explain the automation process and flow that my teammates and I came up with after our ideation and sketching process.
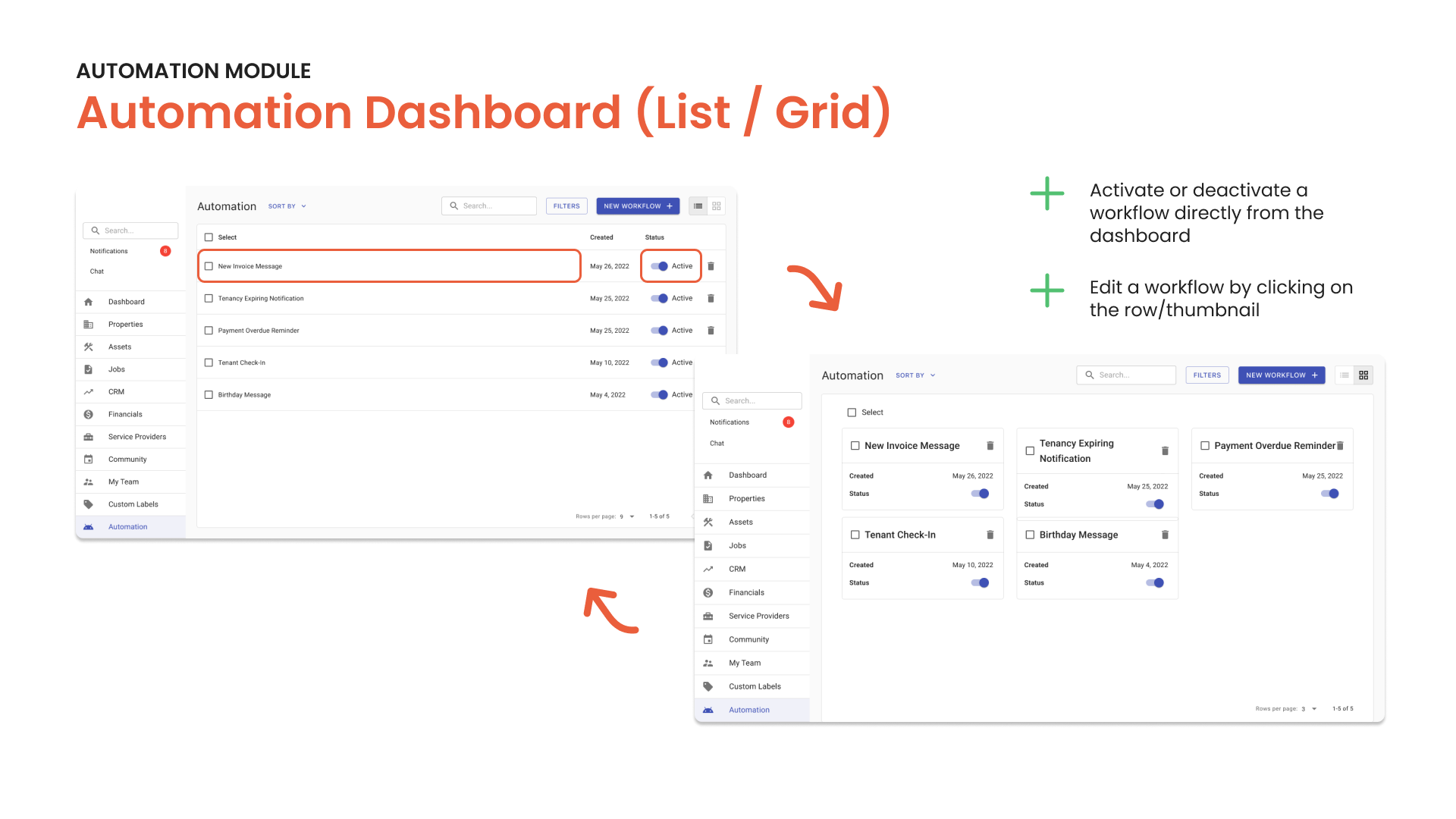
In this section, I will explain the automation process and flow that my teammates and I came up with after our ideation and sketching process. The above image is the automation dashboard, with options between a list or thumbnail display. There is also a search bar, when there are many different automation workflows to look through. Workflows can also be toggled to be active/inactive.
The above image is the automation dashboard, with options between a list or thumbnail display. There is also a search bar, when there are many different automation workflows to look through. Workflows can also be toggled to be active/inactive.Clicking on the “New Workflow” button at the top leads to the following page shown below.
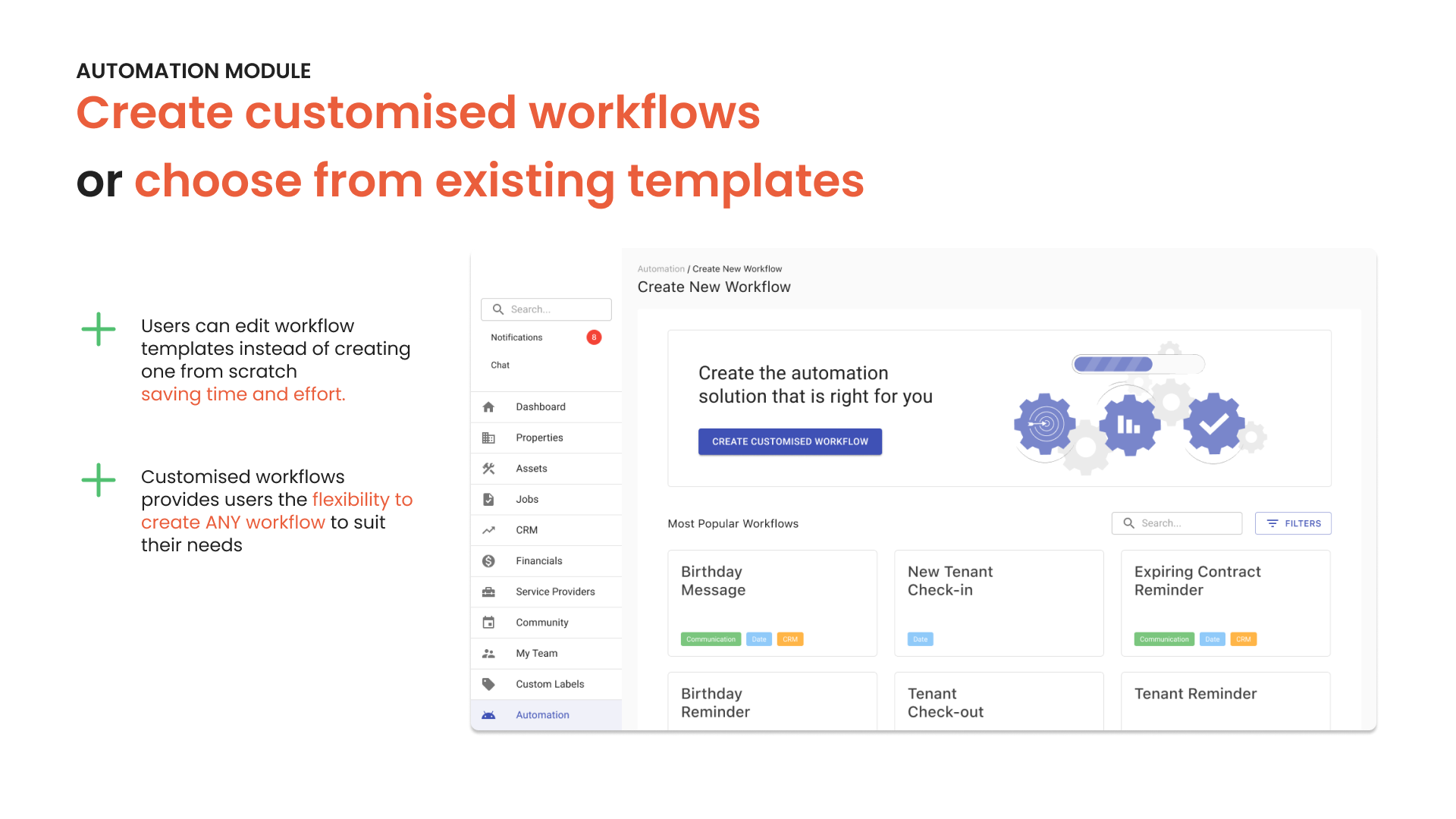
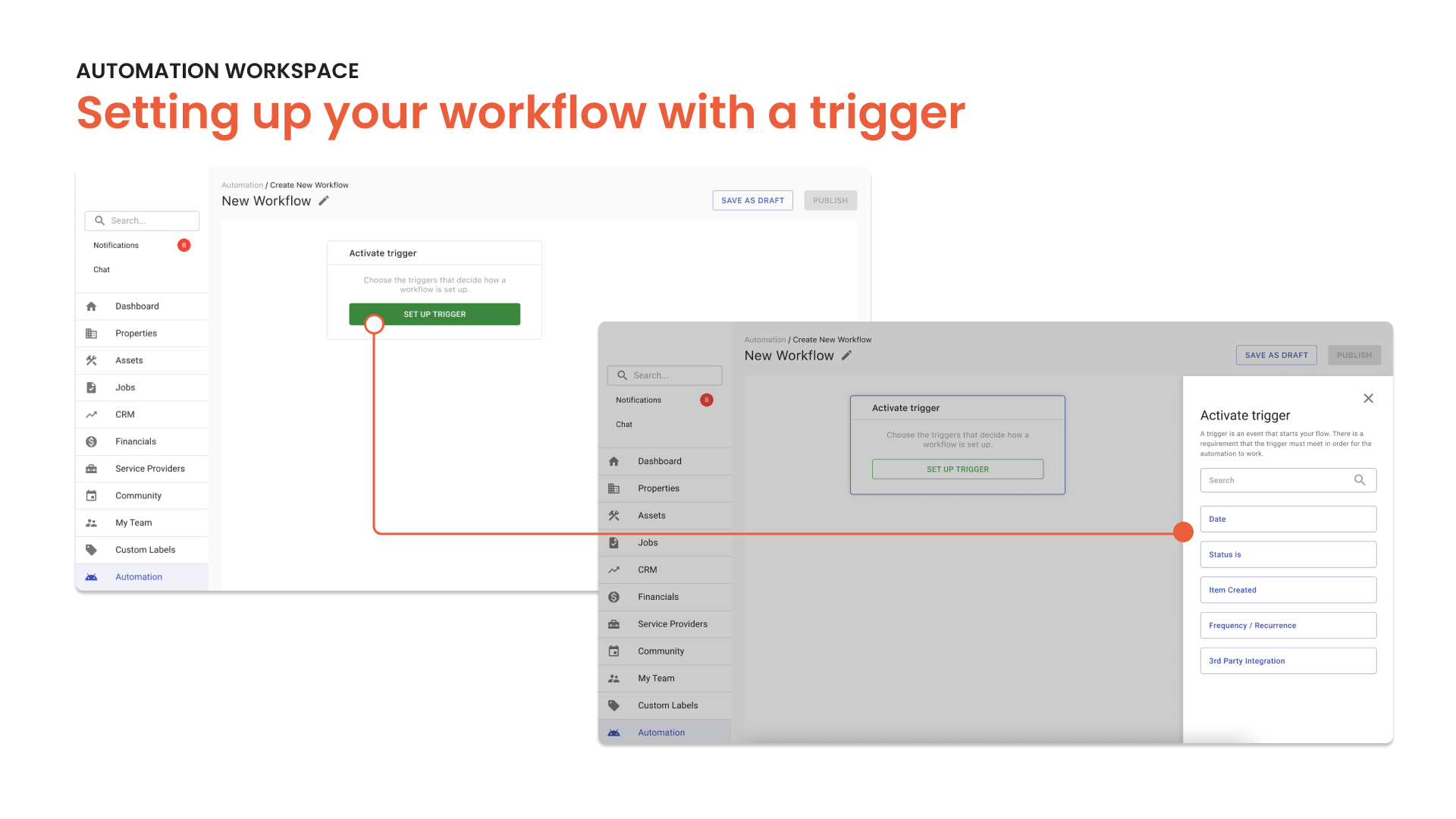
 A large banner is placed at the top of the page to create custom workflows, while popular pre-configured templates are found below the banner.
A large banner is placed at the top of the page to create custom workflows, while popular pre-configured templates are found below the banner.When creating a workflow, triggers and actions are two different ways to form rules in automation. At the start of any workflow, the user can choose between a trigger or an action.



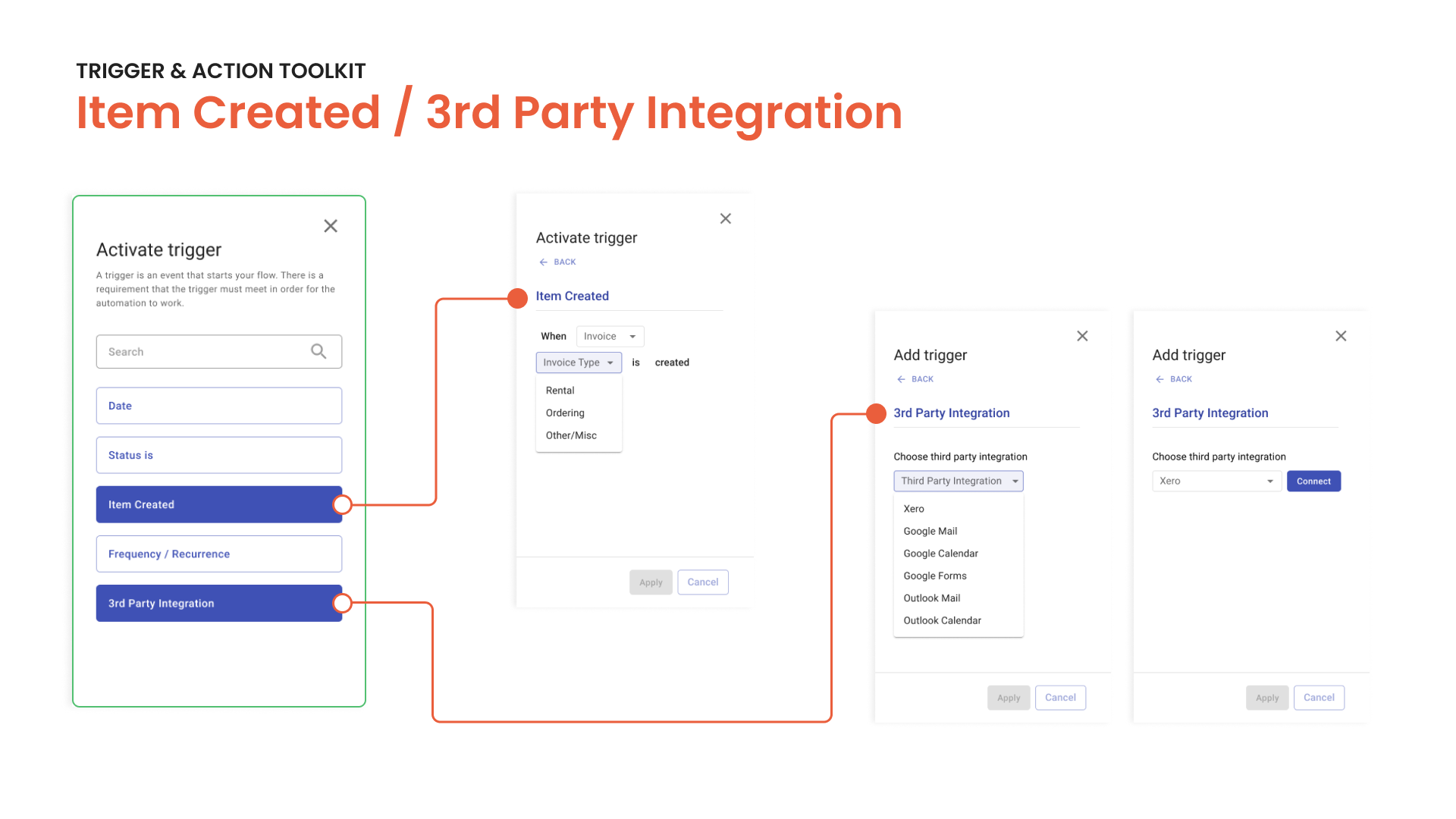
On this slideshow above, the various rules are on display.
In the trigger menu, the items are as follows:
-
“Date”, affecting when an automation will trigger.
- “Status is”, to trigger when a status of an item or tenant changes.
- “Item Created”, to trigger when an asset or task is created.
- “Frequency/Recurrence”, a rule that allows a process to be repeated at set intervals.
- “3rd Party Integration”, pertaining to tasks that involve external applications.
In the action meny, the items are as follows:
- “Communication Channel”, to send a notice/message to any tenants or users.
- “File Export”, to export any invoices or document.

To start, the user clicks on the green button as shown above. This will open up an overlay that displays the triggers available.

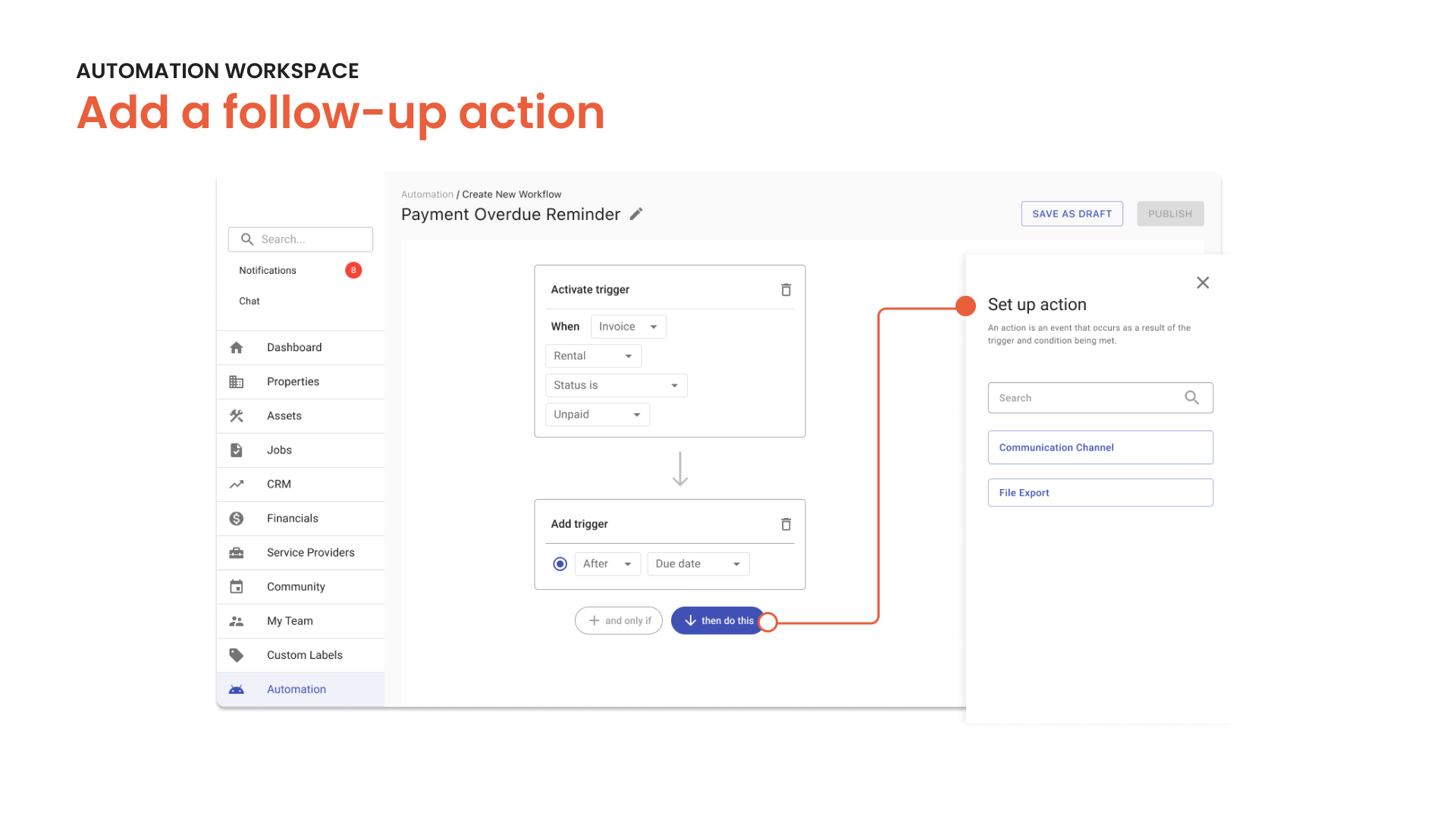
After setting the trigger, what follows are 2 options:
- Choosing either another trigger to further specify/limit when the automation occurs, or,
- Choosing an action to be performed after the triggers chosen are met.
Based on the various user stories that we had, we were able to perform each task using the triggeers and actions. Of course, additional user stories could necessitate more triggers or actions.
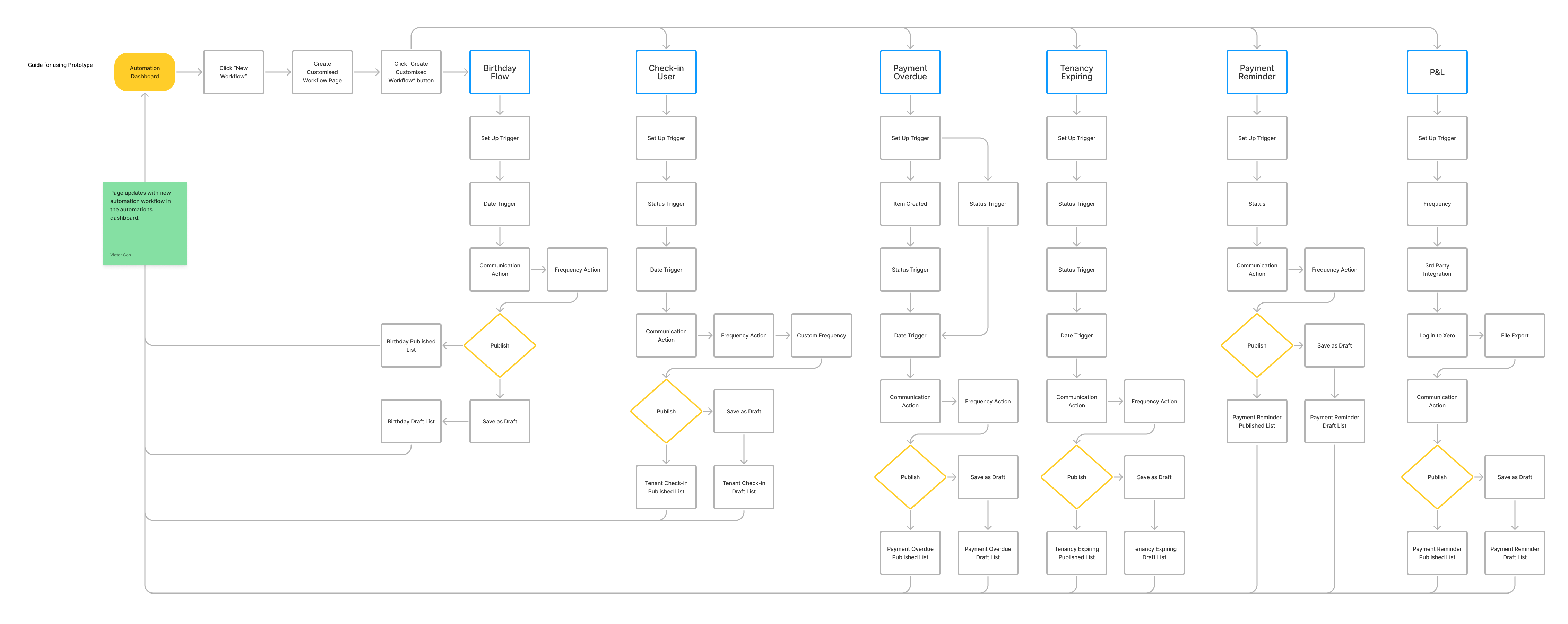
To get an overarching look at what our automation system could do, I created a user flow based on all the user stories we had planned for, shown below.

Final Deliverables
In our last presentation with the client, they were impressed with the progress we had achieved and happy with ideas we had generated for a possible automation workflow. We exported the final designs and workflows we had created to our clients.This included all the research findings we had gather throughout the project, which could help them shape their following iteration of their automation module.
Reflections and Next Steps
Constraints and concerns
- Whatever concept we had would still require it to be actually developed and tested with users. Because of limitations in our technical mockup, we could not created a truly free-form and open-ended automation for live testing. Thus, without further testing, it remains to be seen how feasible our solutions really are.
- No expert experience with automation workflows lead to assumptions being made on best practices. Again, this points to the need for a live, workable version to be tested.
- Limited user testing due to a lack of participation from operations and property managers that were using the product.
Next Steps
The actual development of the module would reveal how useable and practical our concept is.
Also, further user research with operations managers and propeerty managers would need to be conducted to confirm assumptions that are currently held in what is vital for users of the PropTech product.